
営業実績進捗ダッシュボード:【連載】BIツールのダッシュボードはこう作る(デモあり) 第2回
こんにちは、アタラ合同会社コンサルタントの川田貴俊です。
前回の記事では、アタラのデータコンサルタントメンバーが入社後に受けるDomoの資格試験で、私が作成した営業の実績進捗を可視化するダッシュボードの作成について、概略を記載しました。
今回は、工夫した点
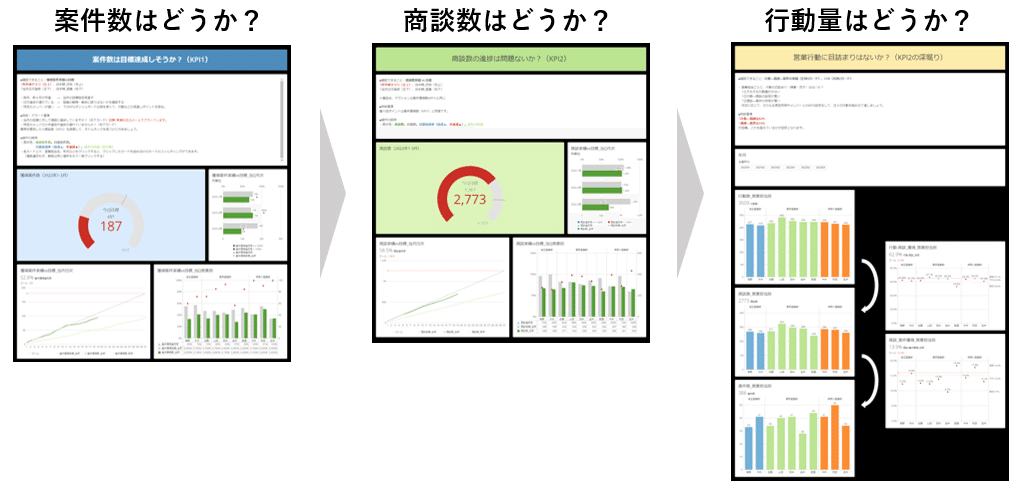
ストーリーの流れを作る
利用者の思考負担を減らす(色)
利用者の思考負担を減らす(形)
の2、3について解説します。
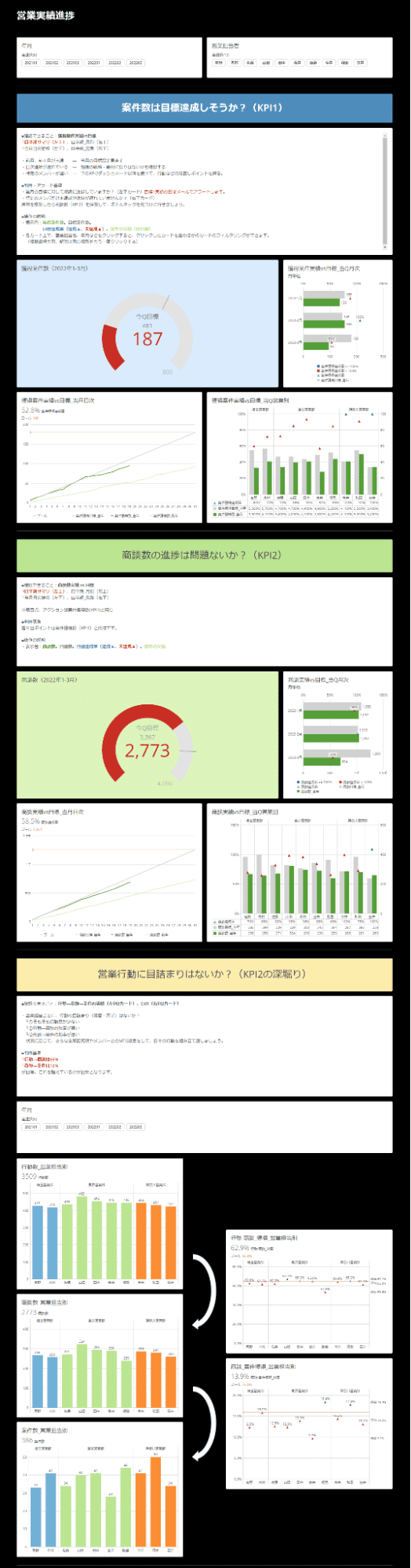
※こちらが完成したダッシュボードです(前回記事からの再掲)。こちらから実際に操作もできます。

2. 利用者の思考負担を減らす(色)
ダッシュボードの利用目的は、必要な情報を素早く・的確に取得し、次に起こすアクションを決めることです。そのためダッシュボードのデザインには、情報を素早くキャッチできる工夫をする必要があります。
様々な構成要素がある中で「色」は非常に大きな役割を持っています。
ダッシュボードを特に意識せず上からスクロールしても、グラフの細かな形状、文字の意味などは頭に入ってきません。しかし、色の違いはすぐ目に飛び込んできます。色の違いによる注目を引けるという人間の視覚特性はぜひ有効に使いましょう。
2.1. 構成ブロックを色分け
このダッシュボードは、上からざっとスクロールするだけでも、三つのまとまりがあることが直感的に分かります。

特に案件数、商談数のブロックではタイトルと、最も注目してほしいグラフであるメーターの背景色をそろえることで、それぞれどの項目についての数字なのかが一目で分かります。パートごとにテーマとなる色を設定することで、今見ているのはどこなのか、頭が切り替えやすくなることを狙っています。
2.2. 構成要素の色分け
また各グラフを構成する棒グラフ、折れ線グラフは下記のルールで色を付けています。

最も見るべきである今年の実績は濃い緑で目に飛び込みやすくして、目標は灰色で表示して同時に目に入るようにしておくことで、見るべき数字の確認とその判断が瞬時にできます。
達成率は上記二つの量を表すものとは性質の異なる数字なので、混同しないように目標を超えたかを青、赤で表現しています。
また、前年実績は当年実績と同じ分類なので、同じ緑系の色、かつ、目標と同様に参考とすべきものという意味を持たせるため色を薄くした結果、薄い緑で表現しています。
これらの説明はタイトル下のテキストカードに記載していますが、説明文の中でも文字をそれぞれ対応する色に設定することで、カード上の各要素が何を表しているのか把握しやすくしています。

以上が色についての工夫ポイントの紹介になります。
これはあくまで一例でしかなく、企業のコーポレートカラーや商品・サービスのイメージカラーに合わせた方がよい場合や、人間の感情に訴えかける色(「赤:危険、緑:安全」、「赤:情熱、青:冷静」)にした方がよい場合もあるかと思います。
いずれにしても、色による人間の視覚特性を使わない手はないので、うまく取り入れたいところです。
3. 利用者の思考負担を減らす(形)
最後に形による工夫です。大きさ、順番、図形の3つに分けて解説します。
3.1. 大きさ
これは言うまでもなく、見るべきものを大きく作ることを意味します。
このダッシュボードで最も注目するべきは、案件の目標達成状況です。ページの上部に大きく(かつ背景色も水色にして)配置して目立つようにしています。
続く商談数の目標達成状況も重要な指標ですので、ページ中間に大きなサイズでグラフを配置しています。

3.2. 順番
第1回で解説した“1. ストーリーの流れを作る”も順番についての工夫ポイントです。こちらはダッシュボード全体の順番=流れですが、ここでは一段小さい単位での順番に関する工夫ポイントです。
案件、商談のブロックの各グラフはそれぞれ
① 3ヶ月トータルでの 実績vs目標
② 3ヶ月の月単位での 実績vs目標
③ 当月の日単位での 実績vs目標
④ 個人単位での 実績vs目標
を表しており、①→②→③と①→④の順番で見ていくこと想定しています。そうすると
①→②→③ 時系列で大→小へ
①→④ 人単位で大→小へ
となるので、全体を把握したうえで必要に応じて細かい単位で見て行くことが容易になります。

また、案件数と商談数は見ての通り、同じ構成をしています。

数字が表す対象は違っても、データの見せ方=どの切り口で見せるかを揃えることで、ユーザーの情報解釈の負担を減らすことを狙っています。
ダッシュボードを作成していると、あれもこれもとなってグラフの数が絞り切れないことがあります。もしそうなってもこの例のように、同じ順番で見ていく構成にしておけばユーザーへの負担を減らすことができます。ダッシュボードを作るときは、ユーザーに不要な頭の切り替えをさせない構成を考え抜きましょう。
3.3. 図形
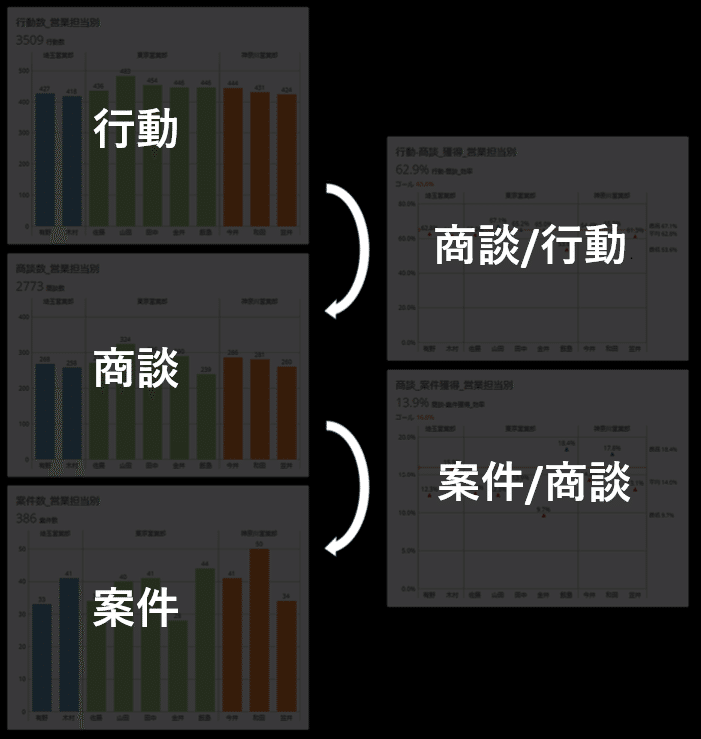
これは主に行動量のブロックについての内容です。
下図の通り、
左側には「棒」グラフで上から、行動数→商談数→案件数
右側には「プロット」グラフで上から、行動ー商談CVR※→商談ー案件CVR
を配置しています。
※ CVR:Conversion Ratio。転換率のこと

中心に矢印の画像を配置することで、行動から商談に至るまでに行動ー商談CVRが存在していることを分かりやすくしています。この3つのグラフの要素を1枚のグラフにまとめてしまうと、とても見づらいものができてしまいます。矢印の画像を配置することで、グラフ1枚当たりの情報量を抑えながらそれぞれの数字の関係性を簡潔に表現することができます。
また、ダッシュボード全体で統一させていることですが、
量 → 棒グラフ
率 → プロット(▲マーク)
推移 → 折れ線グラフ
を使用しています。
これは順番の章で述べた、ユーザーの情報解釈の負担を減らすための工夫になります。
表現方法のバリエーションを無駄に増やさずに、「棒グラフは何かの『量』を表しているのだな」とユーザーに無意識の内に認識してもらうための工夫です。
終わりに
以上で、私がDomoの資格試験のために作成したダッシュボードの解説は終わりになります。
データ活用支援を仕事としていると、ダッシュボードを自分で作ることが少なくなり、作成者への支援をすることが多くなります。ですので自分で手を動かしてダッシュボード開発をするのは久しぶりだったのですが、横からアドバイスするのとは違って、あーでもない、こーでもないという試行錯誤を何度も繰り返していました。支援する側と作成する側では見え方や気になるところが変わるということを経験できた、貴重な機会でした。
また、技巧を凝らした物が利用者にとって使いやすい物であるとは限らない、ということを改めて認識することもできました。
テクニックを身に着けるとついついそれを使いたくなってしまいますが、必要なものだけにしぼったシンプルなものの方が役に立つことはよくあります。このダッシュボードも、足しては削り、足しては削りを繰り返した結果この形になり、必要な情報を取得しやすい形になったかなと思っています。
こちらから実際に操作もできますので、興味があればぜひ見てみてください。
ここまで読んでいただいてありがとうございました。
BIツールの活用やデータ活用を推進しよう
BIツールを導入したものの、うまく活用できていない
データ活用を組織に定着させるためのノウハウがない
見るべき指標が複雑・多様化していて、どれを見ればよいのかわからない
ダッシュボード化の際、どのようなデータを取得すればいいかわからない
データがなかなか集められない
ビジネス課題解決のための指標を可視化し、すぐに判断したい
どのBIツールを選べばいいかわからない、選べない
という方は、まずはライトな相談から。支援内容とお問い合わせはこちらをクリック
※本記事の内容、所属等は公開日時点のものです。


