
BIダッシュボード作成のヒント:導入初期に役立つワイヤーフレーム(設計図)
こんにちは。アタラ合同会社データコンサルタントの村田です。
本記事では、BIダッシュボードの設計図となるワイヤーフレームについて紹介します。
ワイヤーフレームは、BIダッシュボード導入初期の問題を解消でき、よりよいBIダッシュボードを作るための下ごしらえとして、非常に役立つものです。なぜワイヤーフレームが必要なのか、また作成する際のオススメツールなども紹介したいと思います。
BIダッシュボードの導入初期に起こりがちな問題
私たちデータイノベーションコンサルティングチームでは、「自走化」をキーワードとして、”誰もが自由度高く、見たいデータを作成・加工・可視化ができるデータ活用文化の醸成”を目指して、日々BI導入コンサルティング支援をしています。
これは、BI閲覧ユーザー(=使い手)とBI作成担当者(=作り手)の垣根がなくなることを目指している、と(すこし雑ではありますが)言い換えることができます。
※使い手・作り手に関連するBI導入プロジェクトにおいて必要な役割については、以前こちらの記事でも紹介しました。
プロジェクトのフェーズが進むにつれて、事業や現場の状況に精通しているBI閲覧ユーザーはデータの性質や扱い方を、データに詳しいBI作成担当者は事業領域のことや現場のニーズを、それぞれが徐々により深く理解していくことが理想的です。
しかし、すぐにはそうした状態にはならず、BI導入の当初期にはお互いの専門分野・得意分野が異なるせいで、両者の間に壁が立ちはだかります。
つまり、お互いに「イメージしてることが伝わらない」「言ってることがわからない」ということが起こってしまうのです。
このような状態が続くと、日々のコミュニケーションのたびにストレスを感じるようになり、理想を叶えるものだったはずのBIシステムが、いつしか”押し付けられて嫌々使っている面倒なツール”になってしまいます。
コミュニケーションの仲立ちとしてのワイヤーフレーム
「イメージしてることが伝わらない」「言ってることがわからない」のであれば、それらを見える化した、コミュニケーションの叩き台を作ってみましょう。
そんな時に役に立つのがワイヤーフレームです。
ワイヤーフレームとは、BIダッシュボード画面のレイアウトやコンテンツの配置を図で表現した「イメージ図」のことです。
Web制作に関わったことのある人は、聞きなじみのある言葉かもしれません。単に「イメージ図」であったり、「モックアップ」「ポンチ絵」などとも呼ばれます。

ダッシュボードを構成する数値のカードや、グラフのサンプルを配置し、補足して説明したいところは矢印や吹き出しなどを付けて、文字で書き込む
データ加工に必要な情報(どのテーブルから集計するか、率の指標は〇÷〇という定義である、など)も可能な限りで加えておくとベター
閲覧ユーザー、作成担当者のいずれかがまず第1版を作り、それを叩き台としてディスカッションをする
ディスカッションで出た改善案や要望などを盛り込みワイヤーフレームを修正、という作業を繰り返し、設計図の完成度を高めていく
このような手順でコミュニケーションの仲立ちとして使うことがオススメです。
面倒だけど、作っておくべき
ここまでの解説を読んで「え、作る前にそこまでしないといけないの…?」と、感じているかと思います。
確かに面倒な作業ですし、BIダッシュボード作成に慣れてきた方は、飛ばしてしまうことも多いステップです。
しかし、閲覧ユーザーも作成担当者もBIに慣れていないタイミングでは「作ってみたらイメージと違う」、または「必要なデータを追加しないとダメなことが後から発覚した」などの想定外な事態が発生し、結果的にゼロからやり直し、となることも非常に多いのです。
そのため、後々の手戻りや無駄な作業の発生を防ぐためにも、時間を割いて作っておくことが大切なのです。
そうは言っても、じっくり時間をかけて丁寧に詳細まで描き切る、というレベルの作業は必要ありません。コミュニケーションの叩き台として必要な情報や事前確認しておくべき情報が盛り込まれてさえいればOK、平たく言えば「伝わればどんな方法でもいい」ので、まず簡単に描いて話してみる、という姿勢で取り組んでみましょう。
作成にオススメのツールとサンプル
ここからは、ワイヤーフレームを作成するのにオススメのツールを、サンプル画像も交えてご紹介します。
Webのワイヤーフレーム作成用のツールは数多く存在し、中にはそのツール自体を使いこなすのにも相応の技術が必要なものもあります。
今回はそうした”専門家向け”のツールには触れず、無料で使えて簡単に操作できるもののみをピックアップしました。
1.手書き
ツールの紹介と銘打っておきながら、1つ目は手書きです。
手書きで紙に書いたものを写真に撮って、チャットで送ってディスカッションスタート、という方法です。

2つ目以降に紹介する各ツールは、グラフのスクリーンショットなどの素材を上手く活用しながら使っていくのですが、「だったら手書きの方が手っ取り早いぜ」と、結局のところアナログな方法に落ち着くケースが実は多くあります。
(1周回って裏技のようであることから、私は必殺フリーハンドと呼んでいます。笑)
「伝わればどんな方法でもいい」「まず簡単に描いて話してみる」が大事、ということで、避けがちではありますが実はよい方法なので、あえて最初に紹介させてもらいました。
2.Excel・PowerPoint
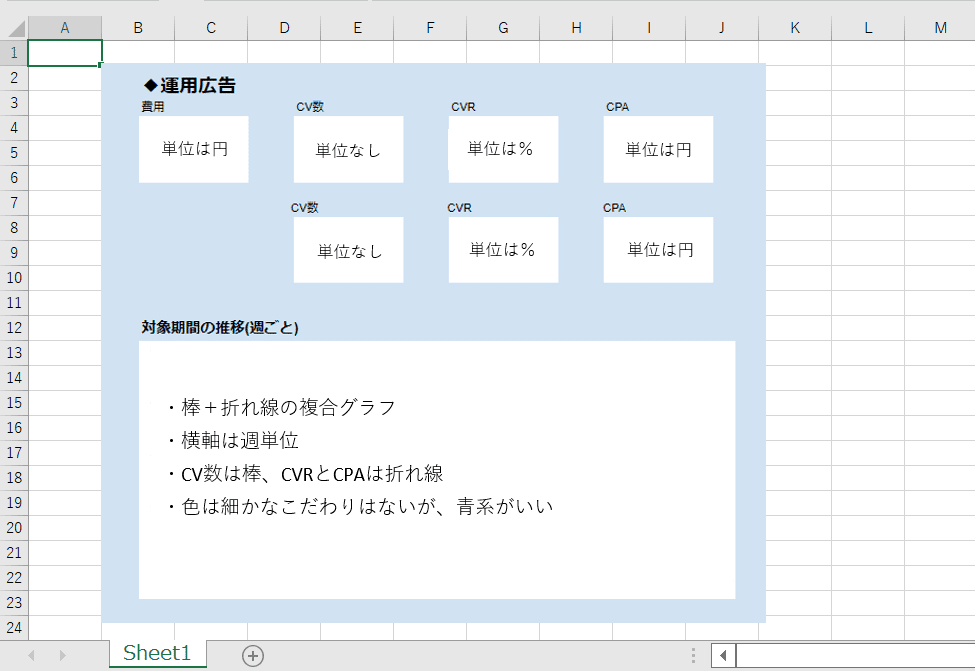
四角のオブジェクトやテキストボックス、グラフのスクリーンショットを切り貼りすることで、ExcelやPowerPoint上で作る方法です。

グラフ自体は実際のデータを元にしてわざわざ作る必要はなく、「棒グラフか折れ線グラフなのか」など見た目のイメージを伝える程度と捉え、別のグラフのスクリーンショットを貼る程度で充分です。
Excelは、セルが区切られているのでラインに沿ったレイアウトの作成が簡単にできる、
PowerPointは、使えるオブジェクトの数が多く操作の自由度も高い、
という特徴があります。
ただそこまで考えなくても、普段の業務でも触れることが多いツールだと思いますので、いつも使っていて慣れている方を選ぶ、とシンプルに考えてよいでしょう。

また、このような形でレイアウトだけ作り、詳細は文字で説明するという方法もあります。
「なんとなくのイメージ」ではなく、文字に書き起こすことで改めて目的や定義を考える・伝えることにも繋がります。
3.Figma
Webデザインのワイヤーフレーム作成でよく使われているのが、「Figma」です。

レイヤー管理やページ遷移の動線設計など、様々な機能が盛り込まれています。しかし、そうした便利機能を使いこなす必要はなく、PowerPointとほぼ同様の操作で、「オブジェクト」「テキストボックス」「画像貼り付け」などができ、これらの機能だけ使えれば充分です。
PowerPointとは異なる特徴として、
複数人で共同作業が可能なので、作成・修正をしながらのミーティングができる。
コメントをつけることで、履歴確認やタスクメモとして使える。
スマホでも確認ができる。
などが挙げられます。
3ファイルまでなら無料で使用可能なので、是非試してみてください。
番外編.Miro
Figmaと同様のWebアプリでおすすめなのが「Miro」です。

Figmaで挙げた、
複数人で共同作業が可能なので、作成・修正をしながらのミーティングができる。
コメントをつけることで、履歴確認やタスクメモとして使える。
スマホでも確認ができる。
といった特徴はMiroでも同じで、こちらも3ファイルまでなら無料で利用可能です。
ひとことで言うとWeb上のホワイトボードのようなアプリで、例えば、オフラインでは”ホワイトボードに書き出す”、”ポストイットと模造紙に書いてみる”、などの方法で行っていた情報整理やアイデア発散のワークをWeb上で再現して行うことが可能です。

PowerPointのような使い方もでき、Miroでワイヤーフレームを作成することもできます。
ですがそれ以上に特徴的なのは、「考えを整理すること」「モデル化すること」により向いているという点です。
アイデア整理のマトリクス形式のフレームワークや、事業構造のロジックツリーなど、便利なボードのフォーマットが多数用意されています(上記画像はフォーマット選択画面のスクリーンショットです)。
ダッシュボードのイメージ作成の前段階として、表現したい業務プロセスを絵に描いてみる、などの作業をする際には非常にオススメです。
おわりに
いかがでしたでしょうか。
前半で「え、作る前にそこまでしないといけないの…?」と感じてしまった方も、「手軽そうだしやってみよう!」と前向きになっていただけたら嬉しいです。
特に、オススメツールの紹介に関しては、まだまだほんの一部で、より便利な機能を備えたアプリはたくさんありますし、こだわり出すと底の知れないテーマです。
ですが、改めてではありますが、ワイヤーフレームは“よりよいBIダッシュボードを作るための下ごしらえ”なので、過度に丁寧に作りこんだり、時間をかけすぎる必要はありません。
「伝わればどんな方法でもいい」「まず簡単に描いて話してみる」が大切なので、この記事を読んでピンと来たものを、まずは試してみてください!



